전 시간에는 h태그를 이용해서 줄 바꿈이 가능하다고 했지만 사실상 줄 바꿈은 코드는 따로 있다고 말씀드렸었습니다.
그래서 이번 시간에는 줄 바꿈 코드에 대해서 공부 할 것 입니다!
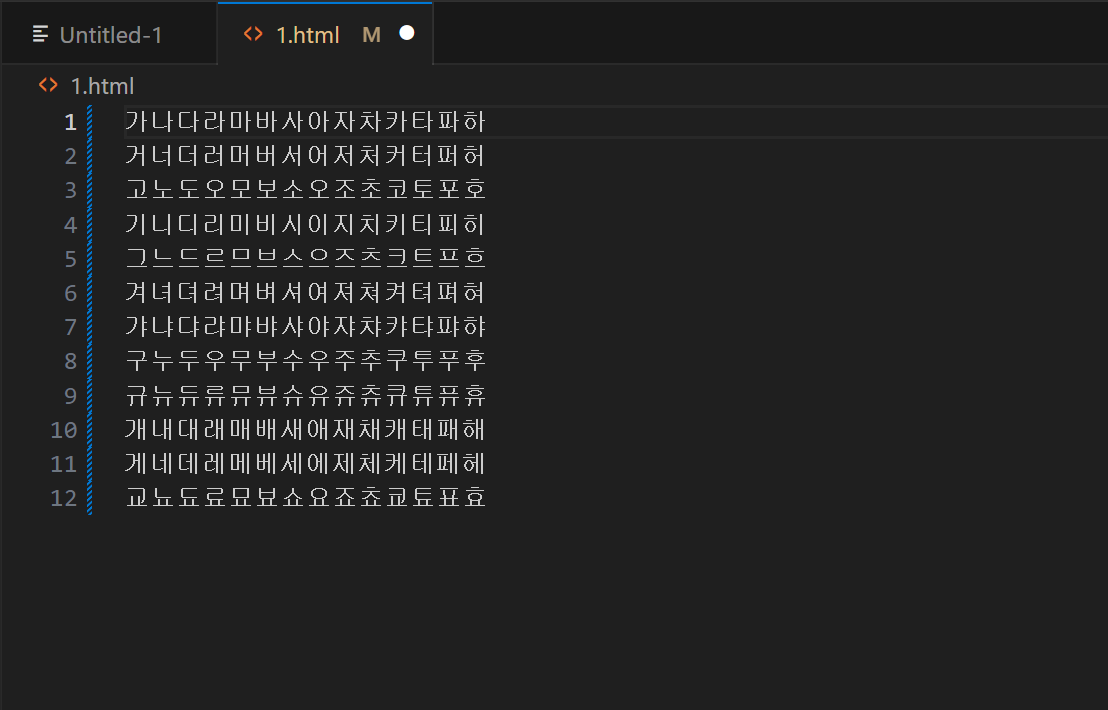
일단 먼저 vs코드 안에서는 행을 변경해주면서 글을 입력하겠습니다.


코드에서 행을 바꾸면서 입력을 했지만 출력된 값은 줄 바꿈이 아닌 한 칸 띄어쓰기가 됐습니다.
줄 바꿈을 도와주는 코드는 <p>, <br> 두 가지가 있습니다.
<p>와 <br>은 줄 바꿈이라는 같은 기능이 있지만 용도는 다릅니다.
먼저 <br>은 줄 바꿈만 가능한 태그이기 때문에 닫는 코드는 따로 필요가 없습니다.


기니디리 앞에 <br>을 추가해주면 보시는 것 처럼 고노도로 문장이 끝나는 시점부터 한 줄 띄어집니다.


띄어주는 간격을 더 추가하고 싶으시다면 <br><br><br> 이렇게 세번을 치시면 됩니다.
하지만 <p>는 단락을 나누어주는 것을 의미하는 태그이기 때문에 </p>를 이용해 코드를 닫아줘야합니다.


보시는 것 처럼 <p>는 단락을 나누어 줄 바꿈을 해주는 용도로 사용됩니다.


<p>태그도 여러번 사용을 할 수 있지만 <p>태그와 <p>태그 사이의 간격은 일정하게 띄워진다.
이 때 사용하는 것이 css 코드 중 margin 코드이다.
margin은 <p style="margin-top:50px> 이런 식으로 적는데 이 코드는 50픽셀 만큼 위에서부터 간격을 생성하는 것을 의미한다.
<요약>
br : 줄 바꿈, 여러번 쓰면 띄워지는 간격이 늘어남, 닫는 </br> 태그는 따로 필요없다.
p : 단락을 어디서부터 어디까지 한 단락인지 표현하는 태그이므로 닫는 </p> 태그가 필요함, 여러번 사용이 가능하지만 단락을 기준으로 사용할 수 있기 때문에 일정한 간격만큼 띄울 수 있다.
이럴 때 사용하는 것이 css 코드이고 그 중에서도 margin이다.
'웹 > HTML' 카테고리의 다른 글
| HTML (3) - h 태그 (0) | 2023.08.28 |
|---|---|
| HTML (2) - strong, u 태그 (0) | 2023.08.28 |
| HTML (1) 개발환경 구축 및 Hello World 구현 (0) | 2023.08.28 |


