블로그 같은 글 적으면서 관리하는 것을 잘 못 하는 성격이기에,,
미루고 미루고 미루고 미루던 블로그를 시작하려고 합니다..!
(개발자 포트폴리오는 블로그가 99%라기에..)
원래 진행하던 스프링 프로젝트가 있지만 그건 추후에 적겠습니다!~
아무튼 HTML 공부를 하게된 계기는 웹 개발 쪽으로 취업을 하겠다고 다짐을 하고 공부를 시작했습니다.
그 중에서도 백엔드에 집착을 했었는데 생각을 해보니 웹 개발이라면 프론트 백엔드 가리지 않고 할 줄 알아야 한다는 생각이 들었습니다.
(사실 학교에서 스프링 수업해주시는 선생님이 계신데 웹 개발 업무를 하시던 분이에요 그런데 프론트, 백엔드 할 거 없이 다루시는 모습을 보고 깨달았다... 랄까요 아무튼 사실 멋있었어요ㅋ)
아무튼 잡소리는.. 여기까지만 하고 이제 시작 해보겠습니다.
개발환경은VSCode를 사용 할 것 입니다. 기존에 다운 받아있는 프로그램이었고 다운로드가 어렵지 않기 때문에 설치 방법은 따로 적지 않겠습니다!
공부는 생활코딩 유튜브 영상을 통해서 했습니다!
https://opentutorials.org/course/1
일단 먼저 HTML이라는 파일을 데스크탑에 생성해줍니다! 저는 바탕화면에 만들었습니다!

HTML 폴더 이외에 폴더가 많은데 공부 열심히 한 척하려고 만들어놓고 내부는 다 비어있는 텅텅 빈 폴더입니다ㅋ (찡긋)
아무튼 폴더를 만들어주고 vs코드를 실행합니다!

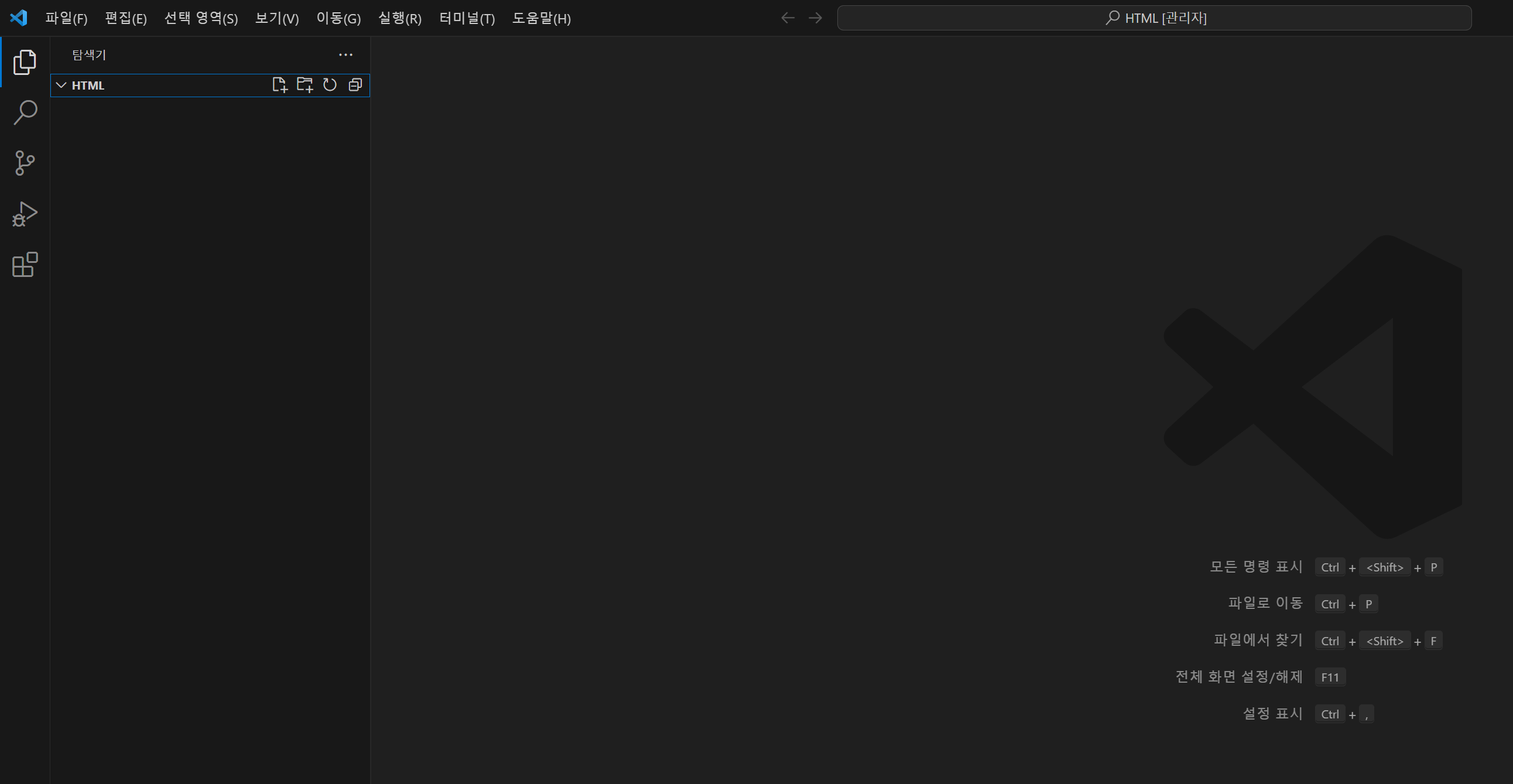
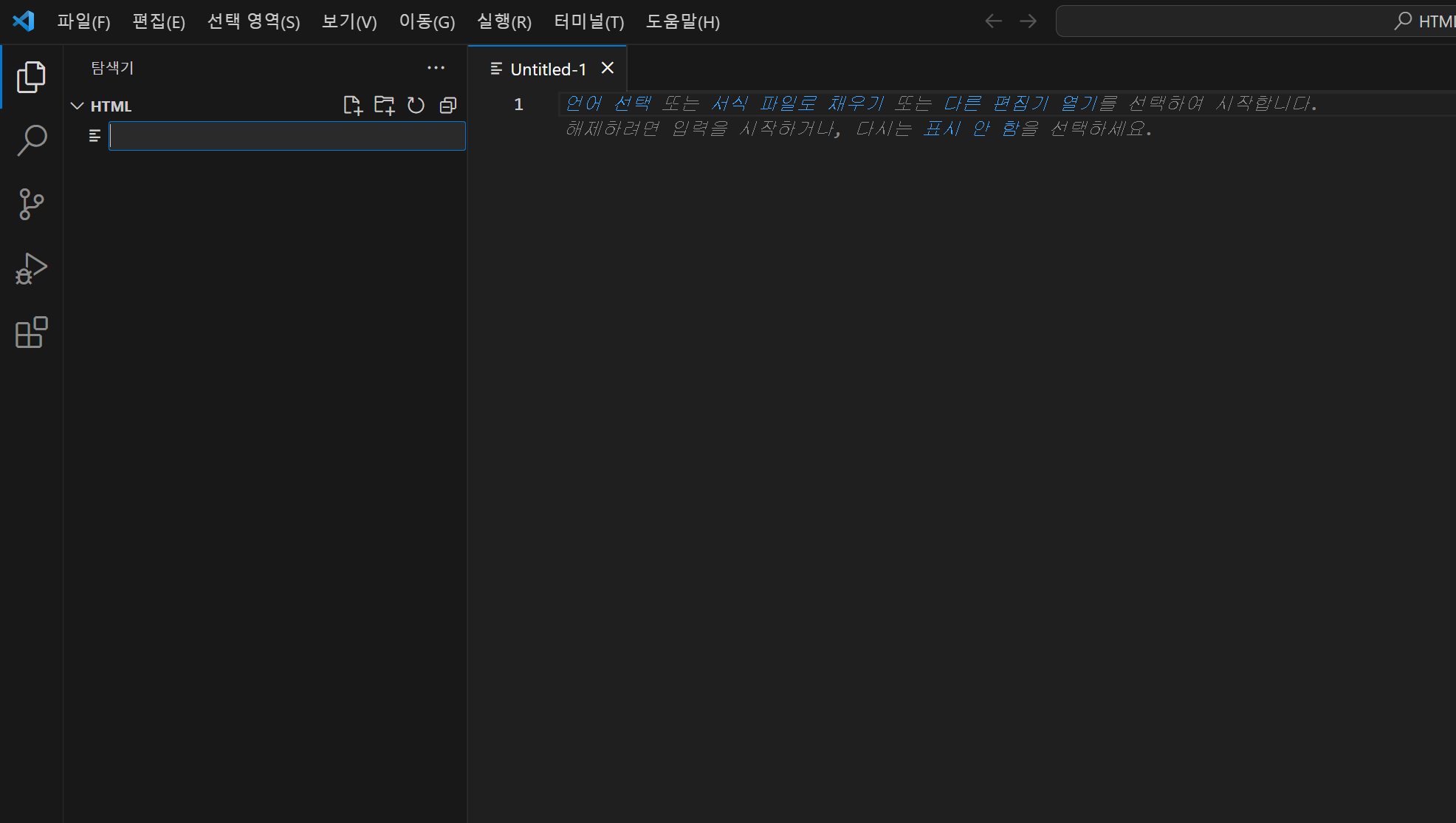
자 이런 화면이 나오는데 이제 코드를 생성할 파일이 필요합니다. 파일 생성은 방법이 여러가지 있습니다.
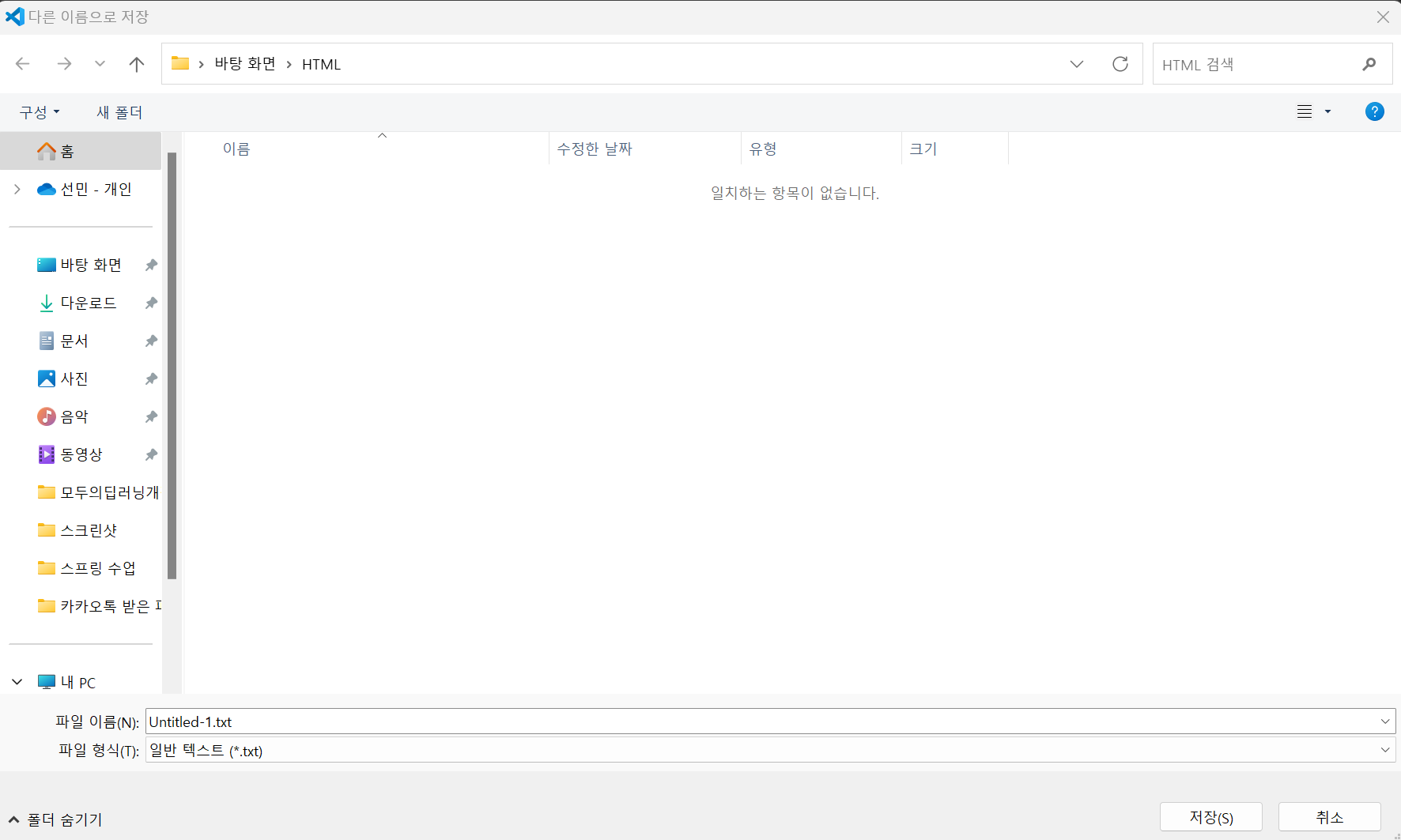
1. 좌측 상단에 있는 파일(F) -> 새 텍스트 파일 -> 저장 버튼 혹은 Ctrl + S

누르시면 이런 화면이 나오는데 여기서 파일이름은 원하시는 이름으로 하시되 중요한 점은 확장자 이름을 꼭!! HTML로 변경 해주는 것이 중요합니다!
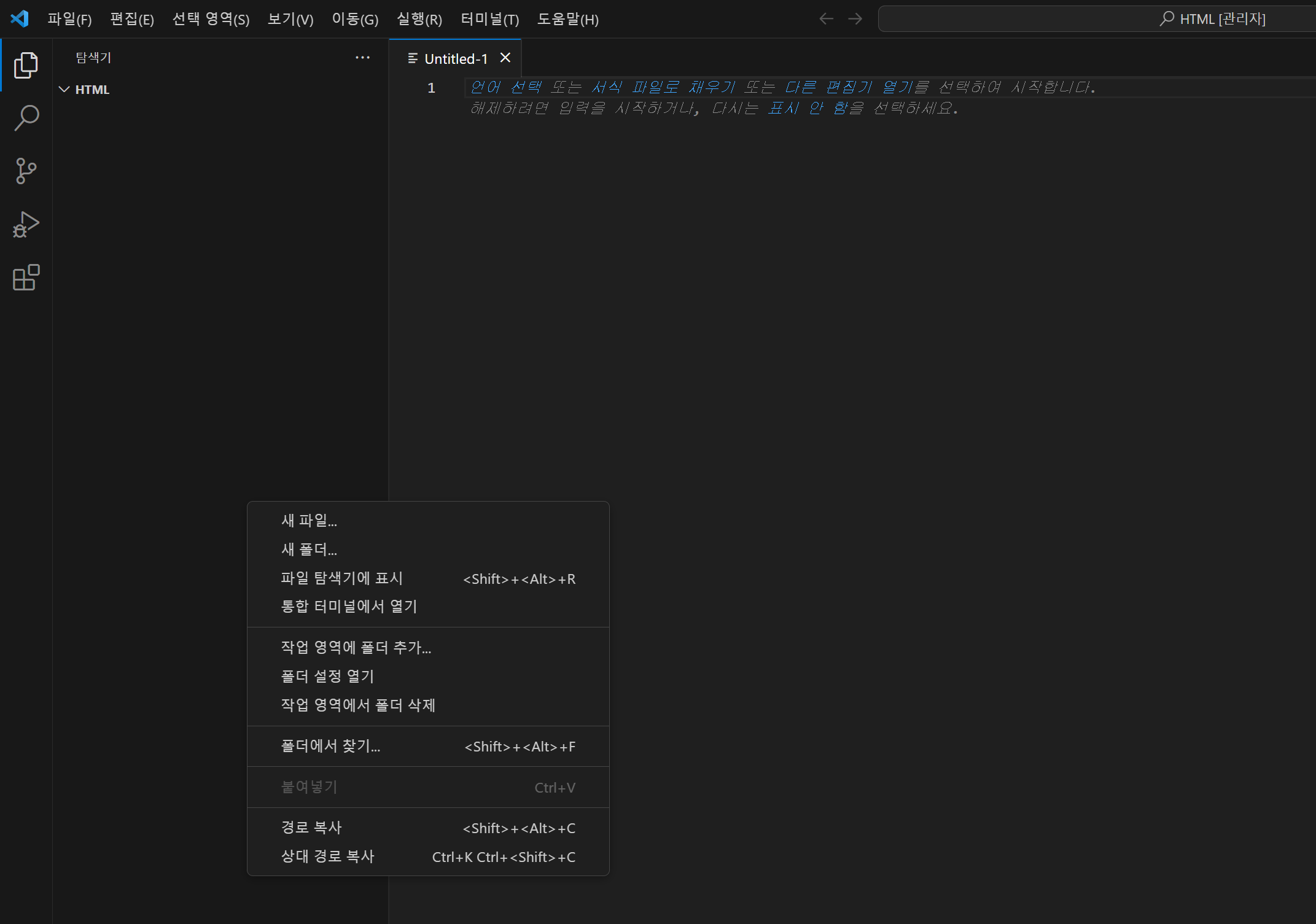
2. 탐색기 있는 곳에 마우스 우 클릭 -> 새 파일 하시면 아무 이름이 없는 파일이 생성되는데 원하시는 이름.HTML 이렇게 적으시고 엔터 하시면 됩니다! 저 같은 경우는 파일명을 "1"로 생성하겠습니다!


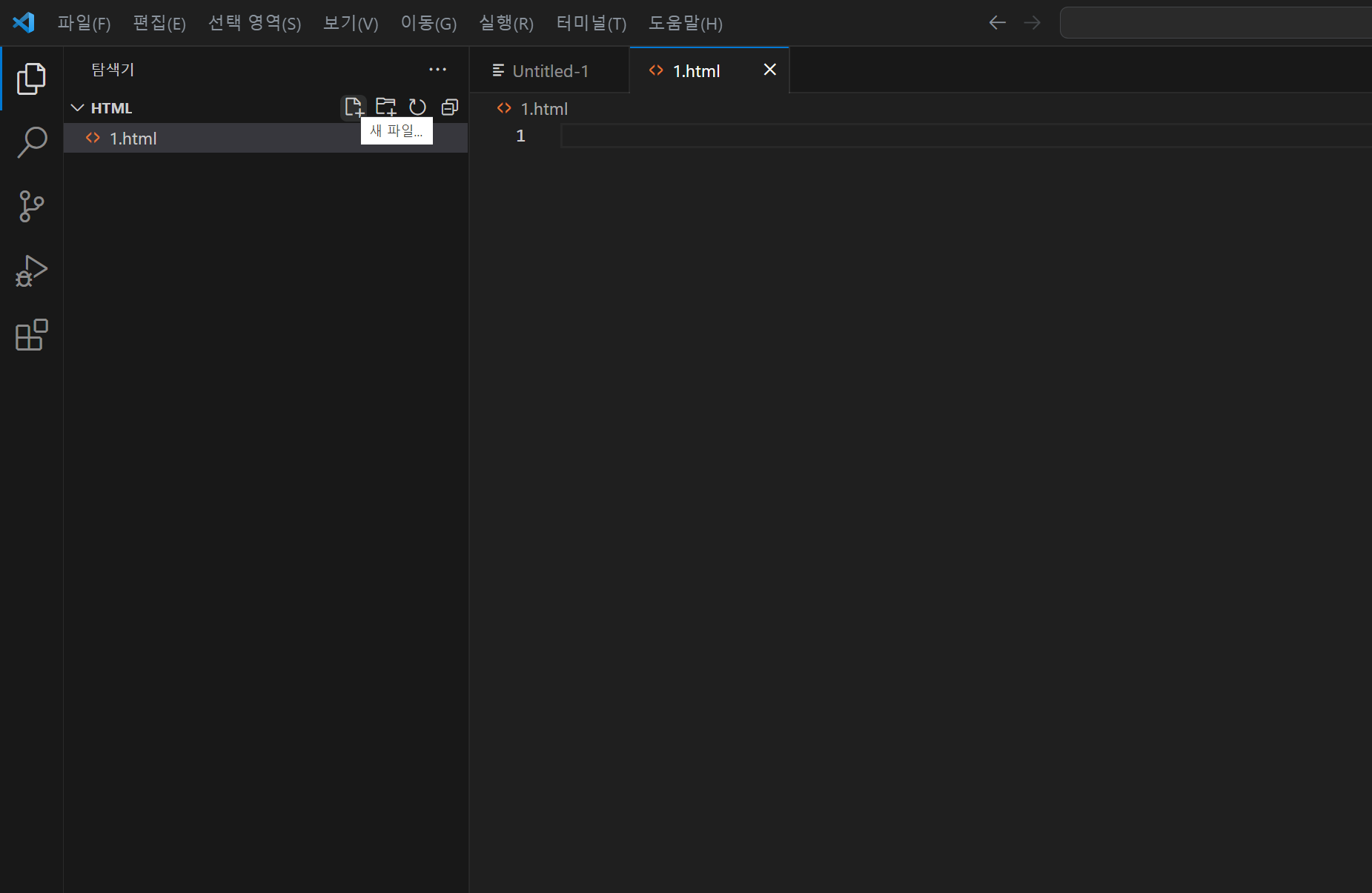
3. 탐색기에 저 부분에 마우스를 올리시면 새 파일 이라는 표시가 생기는데 클릭하시면 2번 째 방법과 똑같은 화면이 나오는데 원하시는 이름.HTML 하시면 됩니다!

이제 기본적인 세팅은 끝났고 이제 코드를 적어보겠습니다!
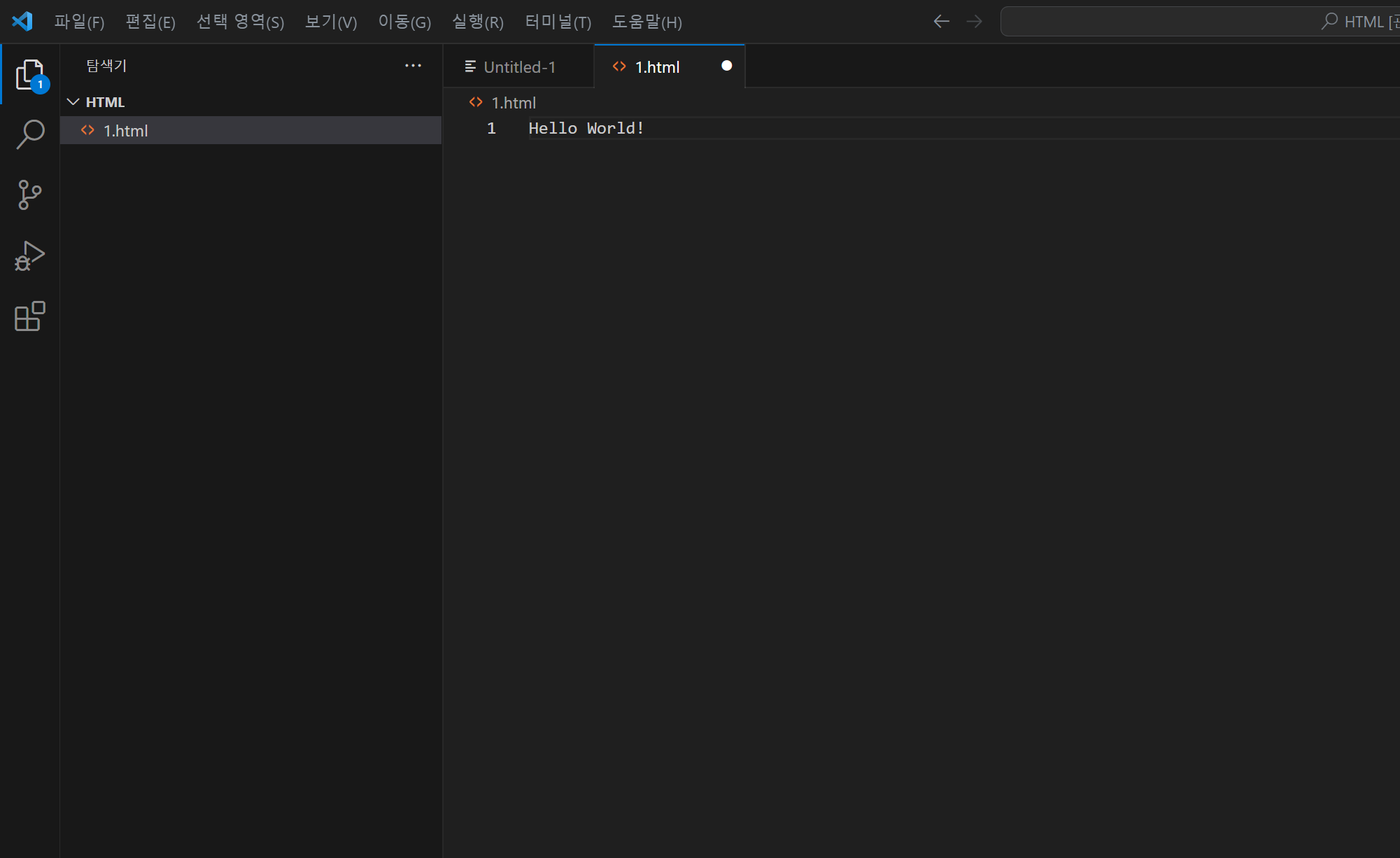
첫 번째로 제일 국룰 코드인 Hello World!를 적어보겠습니다!

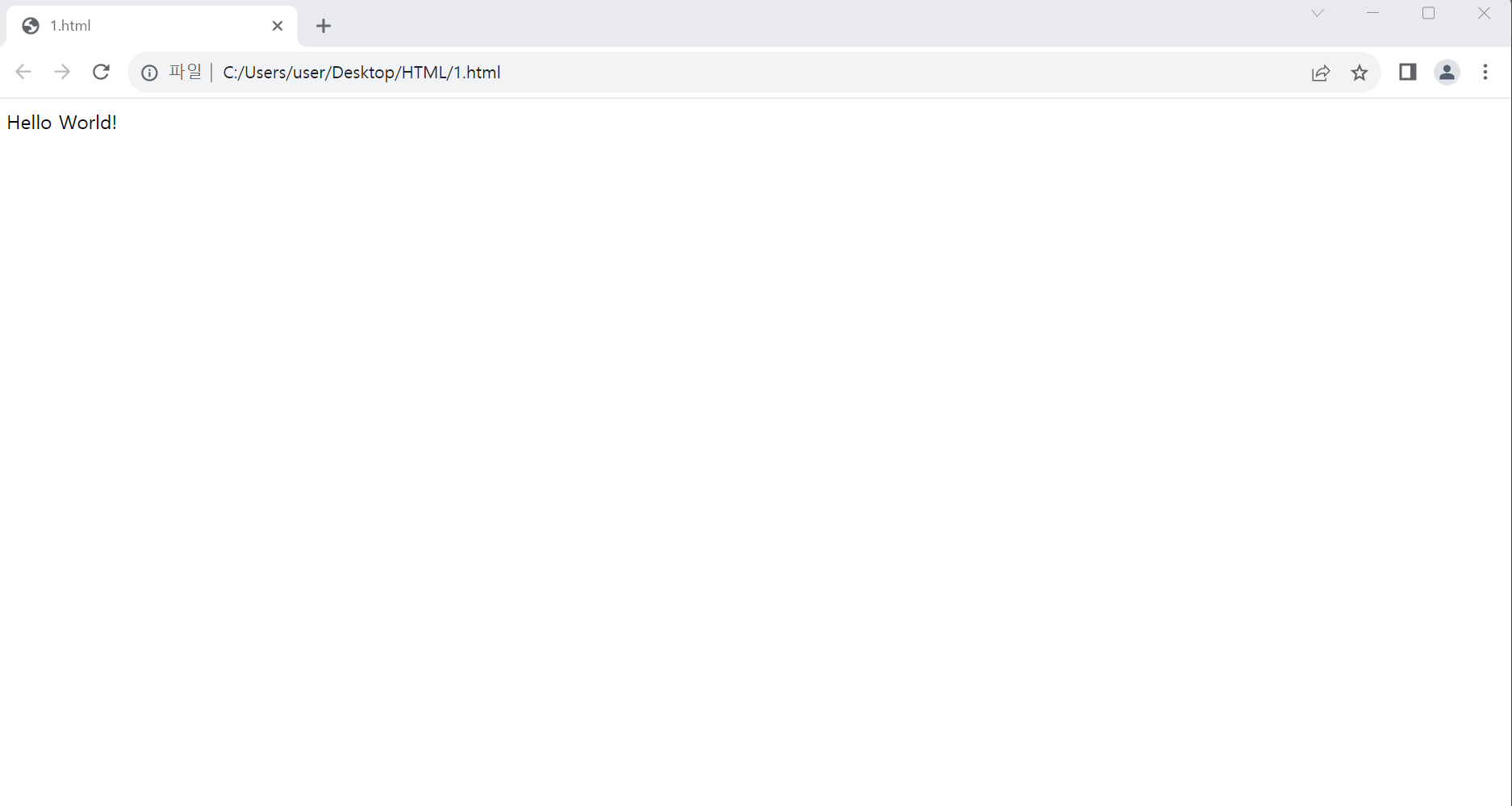
적으시고 F5번을 누르시거나 상단에 실행-> 디버깅 시작을 누르시고 웹 앱으로 실행시키시면 이렇게 웹 페이지에 저희가 적은 Hello World! 가 구현됩니다.

정말 쉽죠? 하지만 진짜 타이핑만 할 줄 알면 가능한 것이기 때문에..!
아무튼 기본적인 세팅과 국룰 코드를 적고 실행을 해보았습니다. 다음 시간에는 기본적인 문법에 대해 공부를 해보겠습니다!
'웹 > HTML' 카테고리의 다른 글
| HTML (4) - 줄 바꿈 (0) | 2023.08.28 |
|---|---|
| HTML (3) - h 태그 (0) | 2023.08.28 |
| HTML (2) - strong, u 태그 (0) | 2023.08.28 |


